I am really excited🤩 to write about my first web-development project i.e. sandyabcdskills.netlify.com, as it is one of my dream projects✨. It may not seem like such a great achievement but for me it fullfilled a huge satisfaction and a milestone too because I wanted since a long time to surprise🎉 my teacher, the great and respected, Sandeep Raghuwanshi by giving a unique present🎁 and now it has happened using my web-development skills.
I had a rough idea about its content and design in my mind💡, still i saw and inspected many websites by searching🔍 on google to get inspiration for its layout, structure, design and responsiveness.
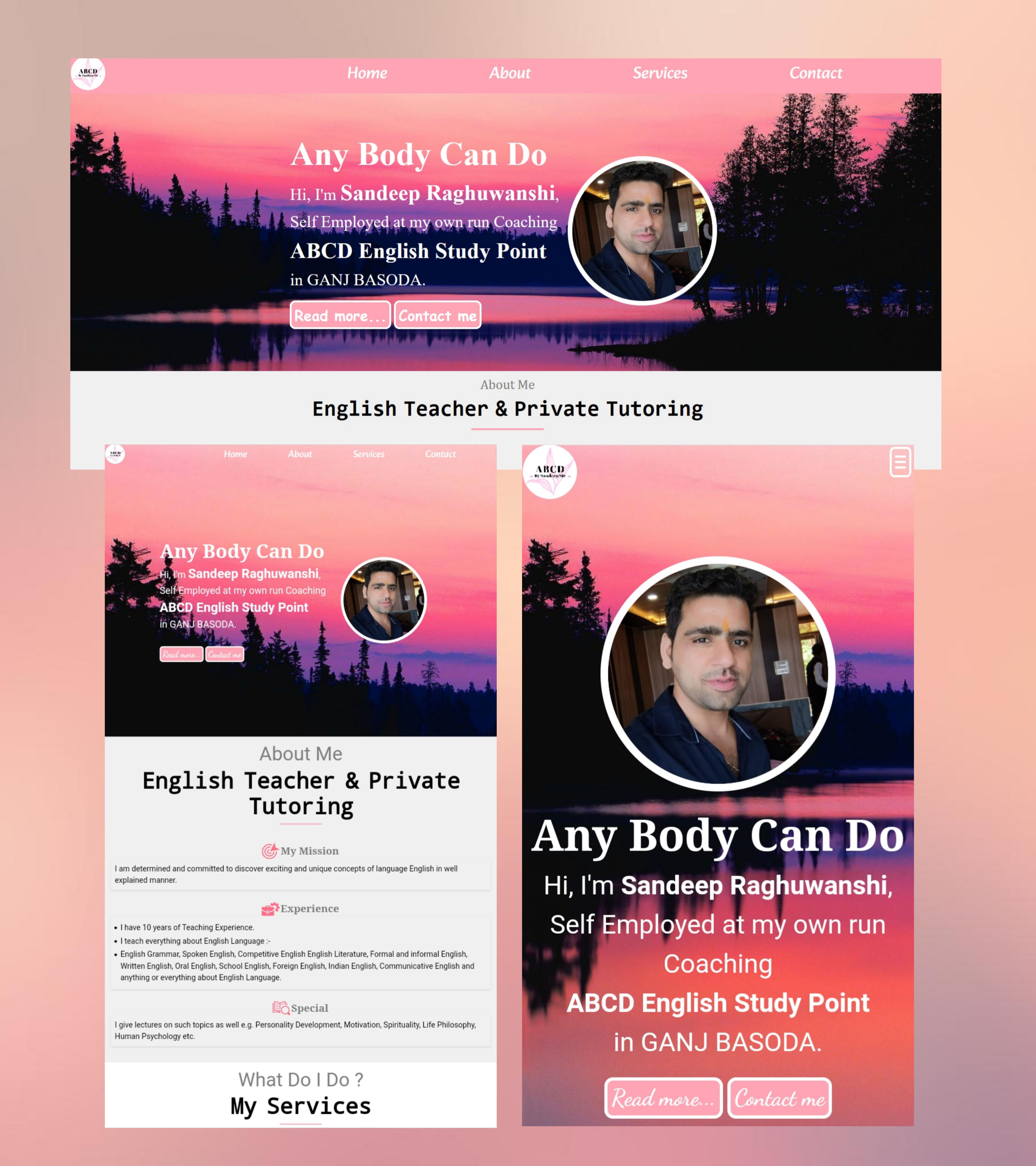
Thus, after trying and implementing so many ideas, the output is as I have described. There is a sticky, transparent navbar on top which gets background color on scroll in 💻desktop mode and for mobile view📱 I have used a hamburger which toggles the side-navbar. The home section contains the profile picture and introduction about Sandeep Raghuwanshi. Then, there are about section, services section and the footer in the end. I have also taken care to maintain its responsiveness by using appropriate media queries.
There are many more features🎨 in my mind to be added in it like contact form, smooth sidebar transition etc. I am also updating the site on the regular basis to fix bugs and to improve the UI and UX.
📚 Stay tuned for more interesting blogs cum stories like this and don't forget to explore the site sandyabcdskills.netlify.com 📚.